Creating an ASP.NET Core web app in Azure
this tutorial will help you in Creating an ASP.NET Core web app in Azure. When you’re finished, you’ll be having an Azure resource group consisting of an App Service hosting plan and an App Service with a deployed web application.
Creating an ASP.NET Core web app
Creating an ASP.NET Core web app in Visual Studio by following the below mentioned steps:
- Visit Visual Studio and choose Create a new project.
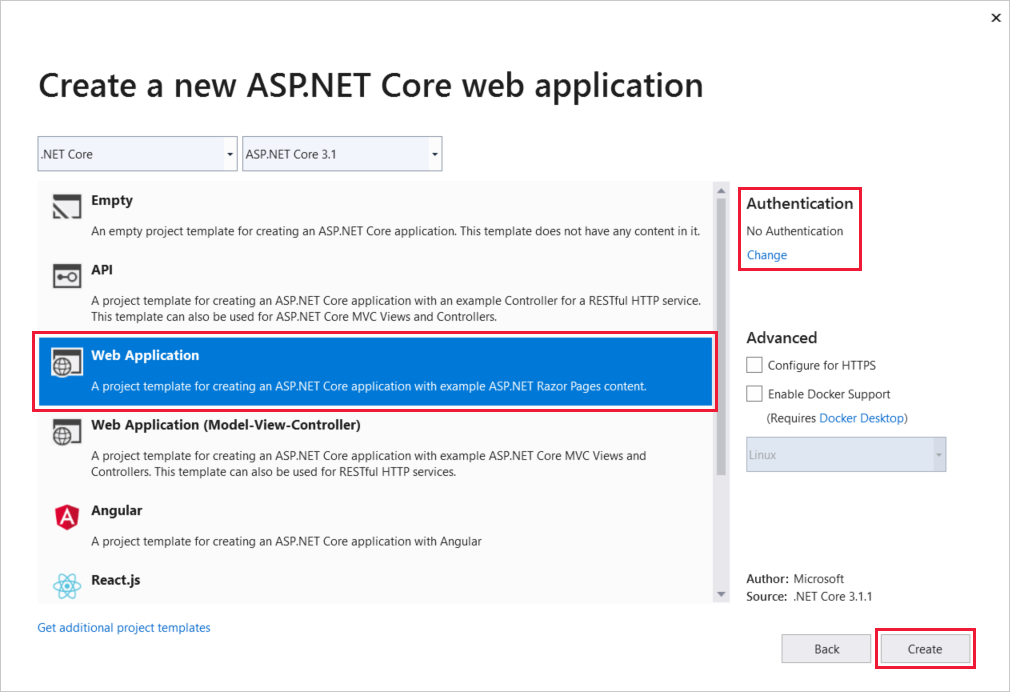
- In Create a new project, choose ASP.NET Core Web Application and ensure that C# is listed in the languages for that choice, then choose Next.
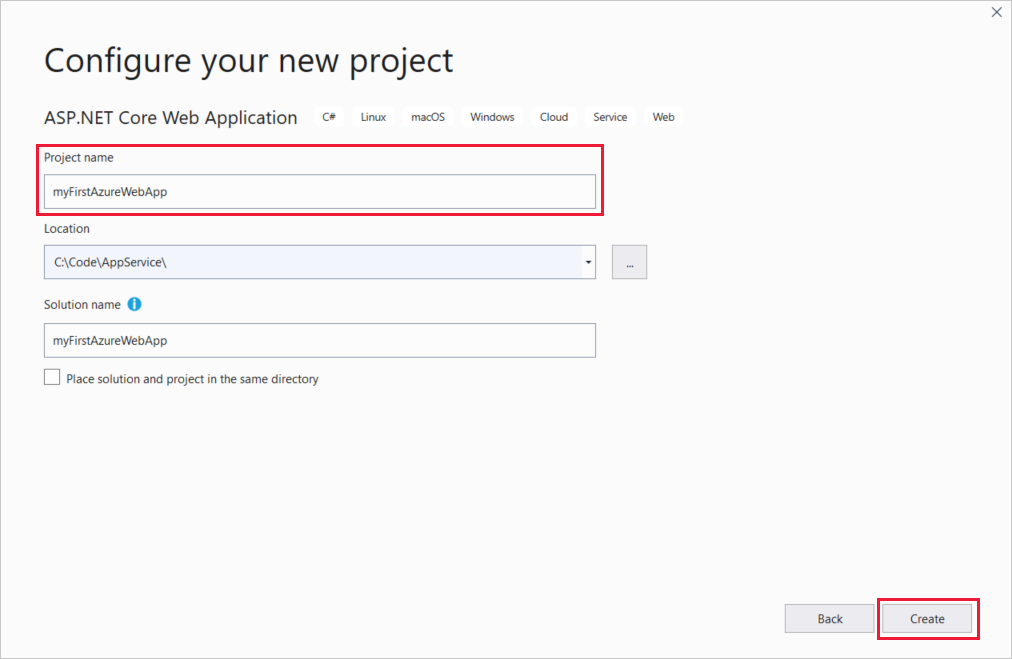
- In Configure your new project, name for your web application project as myFirstAzureWebApp, and choose Create.

You could deploy any type of ASP.NET Core web app to Azure, but for this, select the Web Application template. Make sure Authentication is enabled to No Authentication, and that no other option is choosen. Then, choose Create.

From the Visual Studio menu, choose Debug > Start Without Debugging to run your web app locally and properly.
Publish your web app
To publish your web app, you must first be creating and configuring a new App Service that you can publish your app to.
As part of setting up the App Service, you’ll be creating:
- Firstly, A new resource group to consist of all of the Azure resources for the service.
- Also, A new Hosting Plan that specify the location, size, and features of the web server farm that will be hosting your app.
Follow the below mentioned steps to create your App Service and publish your web app:
- Firstly, In Solution Explorer, right-click the myFirstAzureWebApp project and choose Publish. If you haven’t already signed-in to your Azure account from Visual Studio,choose either Add an account or Sign in. You can also choose to create a free Azure account.
- In the Pick a publish target dialog box, select App Service, choose Create New, and then choose Create Profile.
- Subsequently, In the App Service: Create new dialog, provide a globally unique Name for your app by either accepting the default name, or typing a new name. Valid characters, that are acceptable, are:
a-z,A-Z,0-9, and-. This Name will be used as the URL prefix for your web app in the formathttp://<app_name>.azurewebsites.net. - Furthermore, For Subscription, accept the subscription that is listed or choose a new one from the drop-down list.
- In Resource group, choose New. In New resource group name, enter myResourceGroup and choose OK.
- Also, For Hosting Plan, choose New.
- In the Hosting Plan: choose new dialog
- Also, Leave Application Insights setting to None.
- In the App Service: Create new dialog box, choose Create to start creating the Azure resources.
- Once the wizard completes, choose Publish to publish your web app.
Update the app and redeploy
Follow the below mentioned steps to update and redeploy your web app:
- Firstly, In Solution Explorer, under your project, choose to open Pages > Index.cshtml.
- Replace the entire
<div>tag with the below code:
<div class=”jumbotron”> <h1>ASP.NET in Azure!</h1> <p class=”lead”>This is a simple app that we’ve built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>
- Subsequently, To redeploy to Azure, right-click the myFirstAzureWebApp project in Solution Explorer and choose Publish.
- Also, In the Publish summary page, choose Publish.
- Latly, When publishing completes, Visual Studio will launche a browser to the URL of the web app.
Manage the Azure app
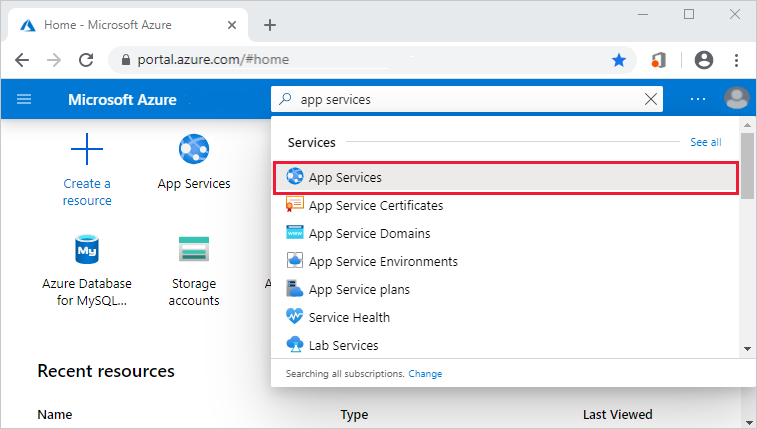
To manage your web app, visit the Azure portal, and choose App Services.

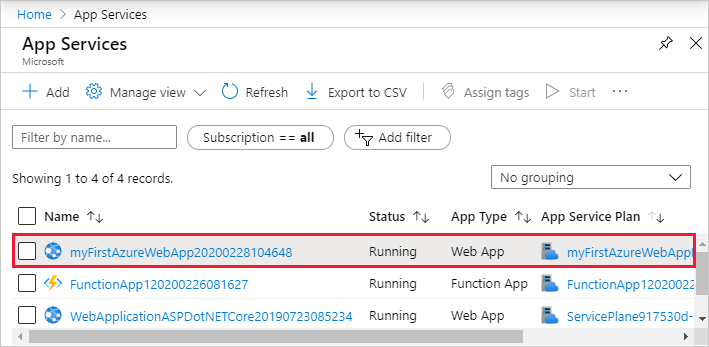
On the App Services page, choose the name of your web app.

The Overview page for your web app, consists options for basic management like browse, stop, start, restart, and delete. The left menu provides further pages to complete process of configuring your app.
Clean up resources
In the previous steps, you created Azure resources in a resource group. If you don’t expect to need these resources in the future, you are allowed delete them by deleting the resource group.
From the Azure portal menu or Home page, choose Resource groups, and on the Resource groups page, choose myResourceGroup.
On the myResourceGroup page, ensure that the listed resources are the ones you want to delete.
Finally, choose Delete resource group, type myResourceGroup in the text box to confirm, and then choose Delete.
Reference documentation – Quickstart: Create an ASP.NET Core web app in Azure

